
- 收藏
- 分享赚
- 报错
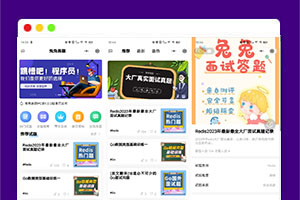
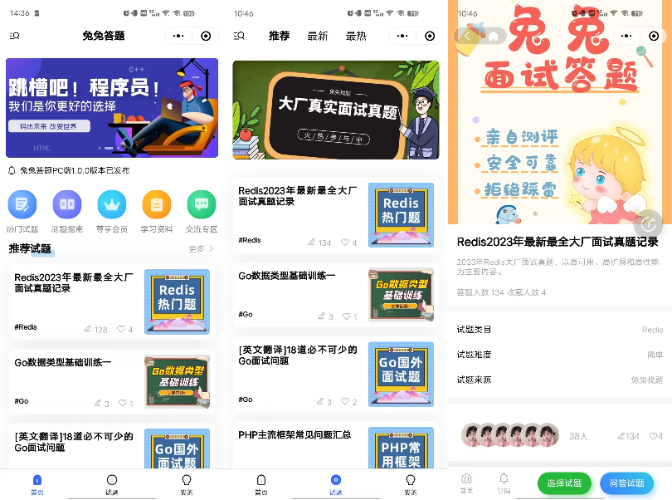
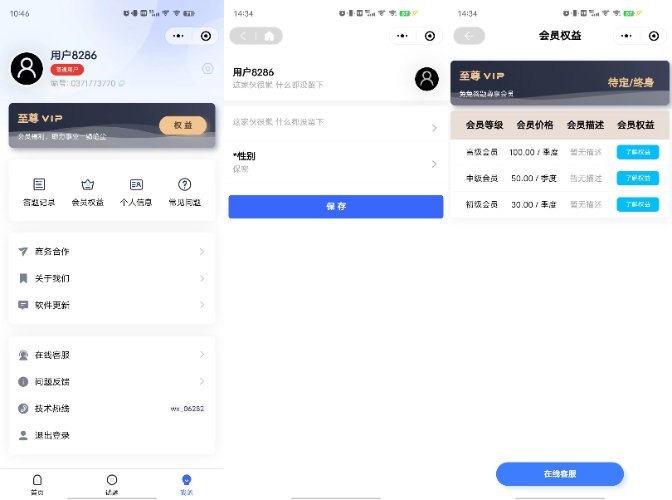
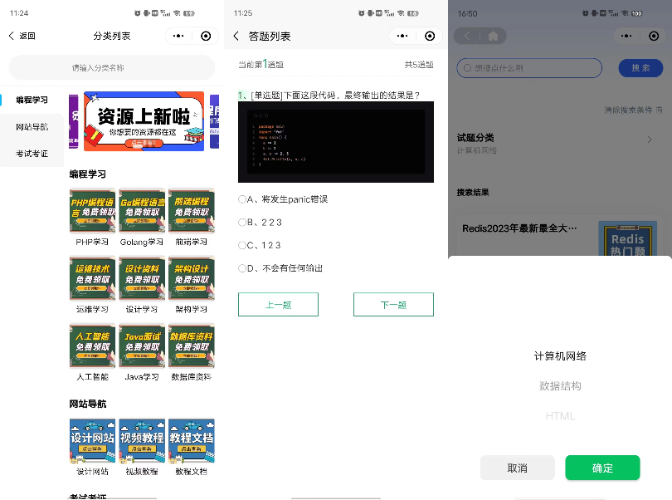
兔兔答题源码一款前后端开源的移动端答题系统
高级赞助及以上 任务获取 积分 可解锁
资源编号: qy55520
分 类: 其他源码
测试情况: 待测
统 计: 共 340 次获取
最近更新: 2024-10-23 07:23:27

- 资源介绍
- 解锁方式
13+年专注全栈开发,承接小程序开发,分销系统定制,网站建设、搬家、搭建,二次开发等一站服务,欢迎咨询
源码介绍:
源码仅供学习研究之用,请勿商用,商用请支持正版。
依赖包安装
由于node的包非常大,所以提供源代码的时候就不提供第三方的依赖包,需要自己安装。在项目目录下执行npm i即可安装。
1、PHP的版本必须在8.2x,至于更高的版本,例如8.3x版本以及更高,系统还未完全测试过,生产环境不建议直接使用。
2、MySQL的版本必须是>= 5.7.x的版本,低于5.7.0的版本100%是无法使用的。
3、Redis的版本没有过多的要求,不过推荐使用7.0以及更高的版本。
4、管理端使用的Vue3的版本开发,同时使用了Element Plus的版本,
所以需要使用Node.js的版本推荐是>= 16.x的版本。同时推荐生产环境,编译打包成静态文件运行。
安装教程:
域名配置,打开utils目录下的request.js文件,按照文件说明配置实际的API地址。
App.vue里面的examUpdateTemplateId改成自己的微信小程序订阅模板id。
代码中有涉及到开发者的二维码图片,根据不同的地方替换成自己即可。
小程序配置,找到manifest.json文件,将下面的appid改成你自己的小程序appid。
"mp-weixin": {
"appid": "wxd9f531131711833d",
"setting": {
"urlCheck": false,
"minified": true,
"postcss": true,
"es6": true
},
"usingComponents": true,
"LazyCodeLoading": true,
"__usePrivacyCheck__": true
},
uniapp开发引用配置。找到manifest.json文件,替换成自己实际的域名信息。
"name": "项目的名称,可以改成成小程序的名称",
"appid": "uniapp上创建一个用,会分配一个引用appid,填写到此处",
"description": "项目描述,也可以写成小程序的名称或者描述",


请选择一种解锁方式
本站资源未标注正版授权软件均为会员提供或网上搜集,版权归原作者所有,如需商业用途或转载请与原作者联系;
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》





 立即扫码
立即扫码 QQ交流群
QQ交流群