
- 收藏
- 分享赚
- 报错
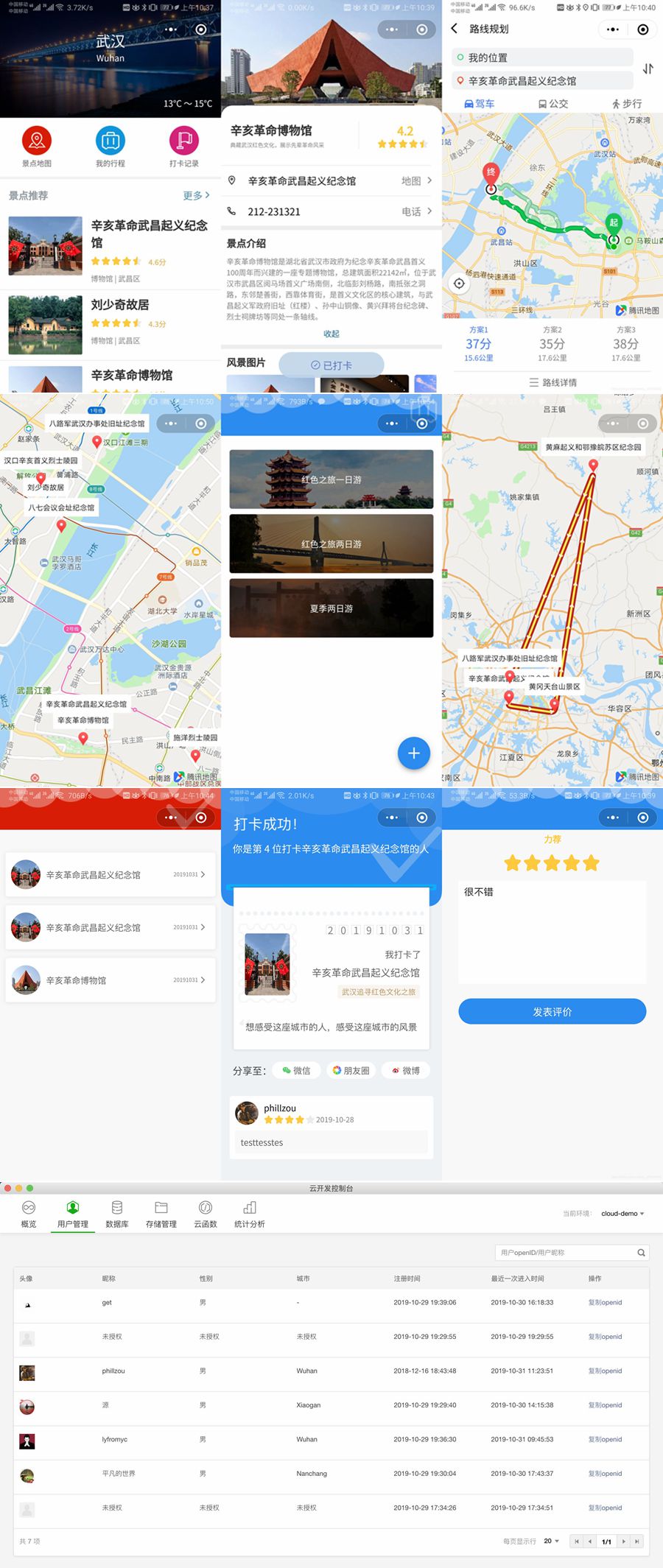
云开发Wetour旅游打卡广场微信小程序源码
高级赞助及以上 任务获取 积分 可解锁
资源编号: zztk12825
分 类: 微信小程序
测试情况: 普测
统 计: 共 237 次获取
最近更新: 2024-03-21 20:38:03

- 资源介绍
- 解锁方式
云开发Wetour旅游打卡广场微信小程序源码,使用云开发技术,taro 构建,主要功能有:景点列表、景点详情、打卡记录、打卡成功、评论、景点地图、景点导航、行程规划、行程线路等,注意搭建时候不兼容taro最新版本,请使用tarov1.3.18,后台为云开发管理后台。

搭建教程:
导入数据
1、先将所有的云函数右键上传。
2、在云数据库中新建comment(评论)、default_trip(系统默认路线)、mark(打卡记录)、scene(景点)、trip(用户行程)、user(用户)集合。
3、将 data 文件夹中对应的数据导入到集合中,剩下的数据则在小程序界面操作即可。
运行项目:
$ git clone https://github.com/Mayandev/wetour.git $ cd wetour/client $ npm install $ npm run dev:weapp $ # 打包 $ npm run build:weapp
开源地址:https://github.com/Mayandev/wetour
视频搭建教程:https://www.bilibili.com/video/BV1754y1h7T9
请选择一种解锁方式
云开发Wetour旅游打卡广场微信小程序源码_微信小程序 栏目文章由:源码庄整理发布,转载请注明来源。
来源地址:https://www.codenet.cc
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》





 立即扫码
立即扫码 QQ交流群
QQ交流群