
- 收藏
- 分享赚
- 报错
- 资源介绍
- 解锁方式
13+年专注全栈开发,承接小程序开发,分销系统定制,网站建设、搬家、搭建,二次开发等一站服务,欢迎咨询

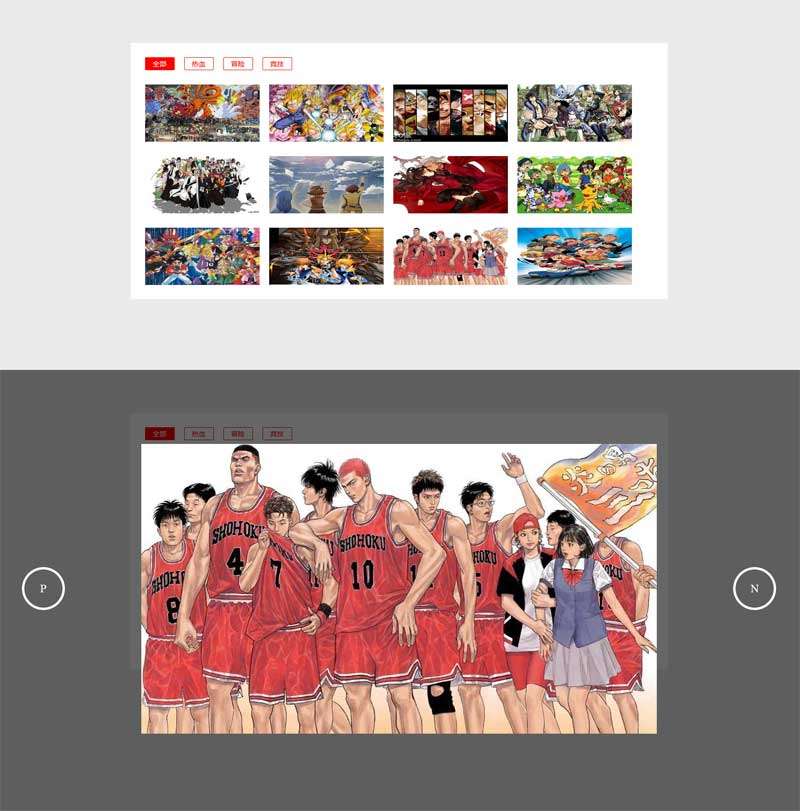
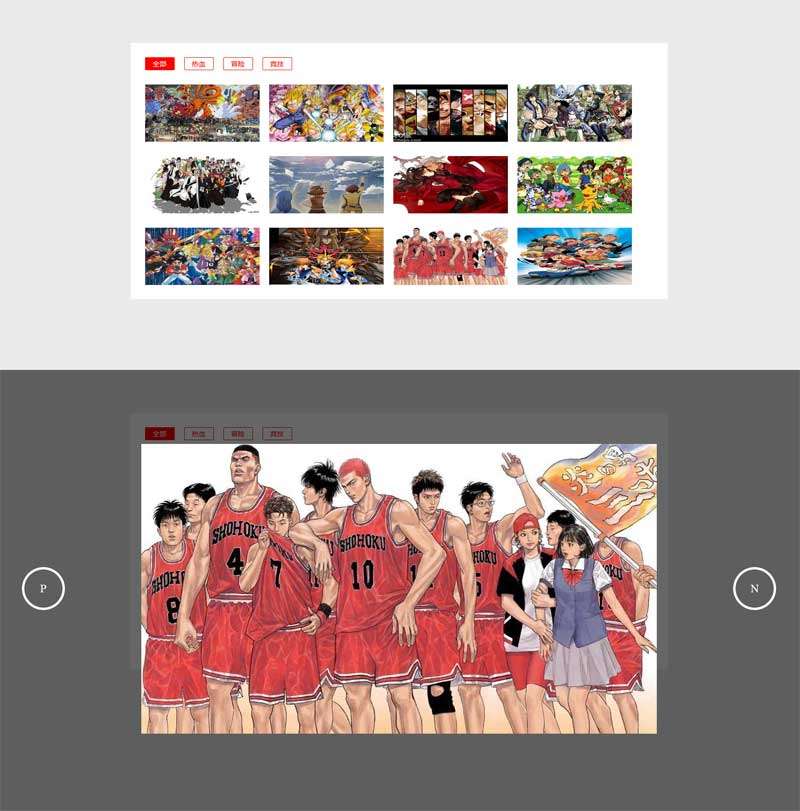
使用原生js ES6实现的分类标签tab切换显示图片预览特效接口。动态设置图片文本获取,实现分类图片tab切换特效。调用下面函数即可 new $isg_Img({data:数据, curType: 初始显示分类, parasitifer: 定位符 });
请选择一种解锁方式
限时免费

该资源限时免费分享
本站资源未标注正版授权软件均为会员提供或网上搜集,版权归原作者所有,如需商业用途或转载请与原作者联系;
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》




 立即扫码
立即扫码 QQ交流群
QQ交流群