
PbootCMS分页条效果之数字条效果
分 类: pbootcms教程
统 计: 共 336 次获取
创建时间: 2024-03-21 14:29:55
- 详情介绍
13+年专注全栈开发,承接小程序开发,分销系统定制,网站建设、搬家、搭建,二次开发等一站服务,欢迎咨询
数字条自带a链接标签代码和选中效果标签
数字带class名称为 page-num,当前页自带 page-num-current 样式
<!-- 分页 -->{pboot:if({page:rows}>0)} <div class="pagebar"> <div class="pagination"> <a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a> <a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a> {page:numbar} <a class="page-item page-link" href="{page:next}" title="下一页">下一页</a> <a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a> </div> </div>{else} <div class="tac text-secondary">本分类下无任何数据!</div>{/pboot:if} |
CSS样式代码
需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */.pagebar .pagination { display: flex; justify-content: center; margin-top: 10px;}.pagination a { background: #fff; border: 1px solid #ccc; color: #333; font-size: 14px; padding: 8px 12px; margin: 0 5px; border-radius: 3px;}.pagination span { color: #333; font-size: 14px; padding: 8px 2px; margin: 0 5px; border-radius: 3px;}.pagination a:hover { color: #4fc08d; border: 1px solid #4fc08d;}.pagination a.page-num-current { color: #fff; background: #4fc08d; border: 1px solid #4fc08d;}/* ----- PB分页数字条效果 结束 ----- */ |
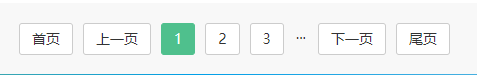
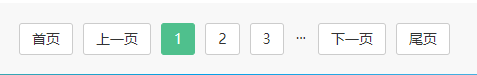
显示效果如下图所示

PbootCMS分页条效果之数字条效果_pbootcms教程
栏目文章由:源码庄整理发布,转载请注明来源。
来源地址:https://www.codenet.cc/article/details/69.html
来源地址:https://www.codenet.cc/article/details/69.html
本站资源未标注正版授权软件均为会员提供或网上搜集,版权归原作者所有,如需商业用途或转载请与原作者联系;
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》






![[运营级网盘源码]新版3套强大多用户共享云盘系统源码仿百度网盘蓝奏云源码支持易码](https://www.codenet.cc/storage/202503/24e86e4220a1bfd533f24597aeb704b7.jpg)



 立即扫码
立即扫码 QQ交流群
QQ交流群