
PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮
分 类: pbootcms教程
统 计: 共 458 次获取
创建时间: 2024-03-21 14:47:51
- 详情介绍
13+年专注全栈开发,承接小程序开发,分销系统定制,网站建设、搬家、搭建,二次开发等一站服务,欢迎咨询
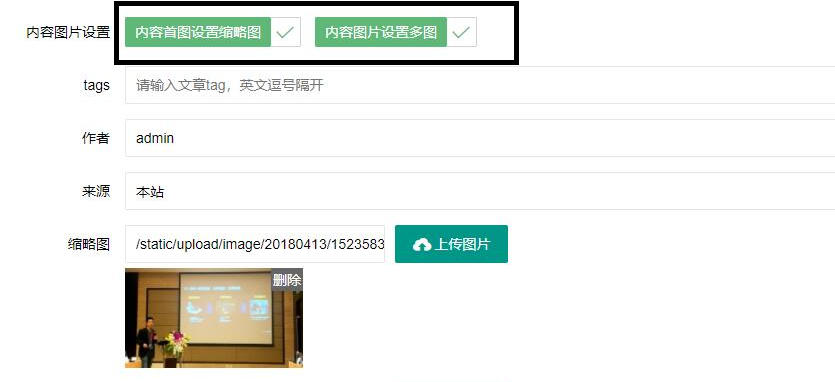
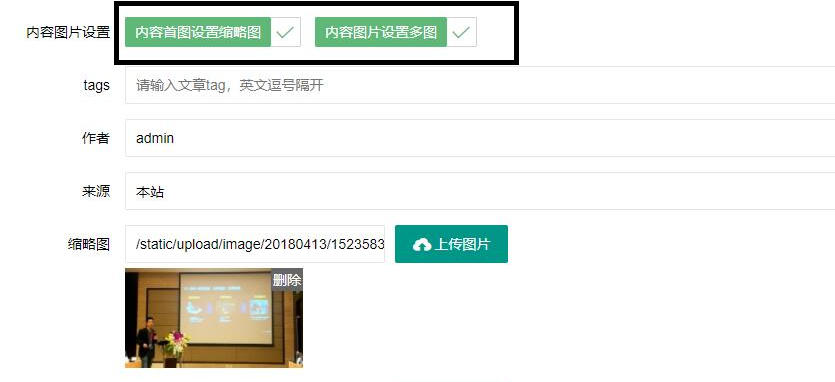
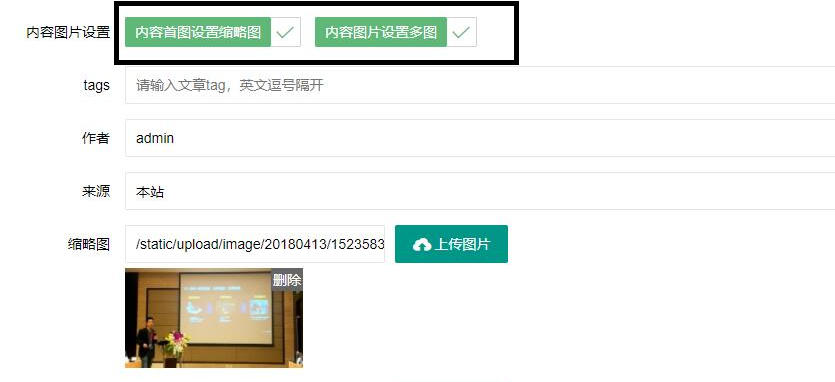
有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS模板默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:

找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
找到文件apps\admin\controller\content\ContentController.php在代码96/428行
在代码136/468行处添加
以上是文章添加的代码,文章修改的代码也是一样

找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
<div class="layui-form-item"><label class="layui-form-label">内容图片设置</label><div class="layui-input-block"><input type="checkbox" name="contenttopic" value="1" title="内容首图设置缩略图"><input type="checkbox" name="contenttopics" value="1" title="内容图片设置多图"></div></div> |
$contenttopic = post('contenttopic');//设置内容首图按钮$contenttopics = post('contenttopics');//设置内容图片为多图按钮 |
// 提取文章第一张图为缩略图if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) { $ico = $srcs[1];}// 设置内容图片为多图,不适用内容图片很多的情况 adminbuy.cnif ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) { $strsrcs = implode(",", $srcs[1]); $pics = $strsrcs;} |
以上是文章添加的代码,文章修改的代码也是一样
PBOOTCMS增加内容首图为缩略图按钮及内容图片为多图按钮_pbootcms教程
栏目文章由:源码庄整理发布,转载请注明来源。
来源地址:https://www.codenet.cc/article/details/495.html
来源地址:https://www.codenet.cc/article/details/495.html
本站资源未标注正版授权软件均为会员提供或网上搜集,版权归原作者所有,如需商业用途或转载请与原作者联系;
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》






![[运营级网盘源码]新版3套强大多用户共享云盘系统源码仿百度网盘蓝奏云源码支持易码](https://www.codenet.cc/storage/202503/24e86e4220a1bfd533f24597aeb704b7.jpg)



 立即扫码
立即扫码 QQ交流群
QQ交流群