
pbootcms给轮播图片再增加一个上传项的方法
分 类: pbootcms教程
统 计: 共 550 次获取
创建时间: 2024-03-21 14:47:49
- 详情介绍
13+年专注全栈开发,承接小程序开发,分销系统定制,网站建设、搬家、搭建,二次开发等一站服务,欢迎咨询
最近在做一个响应式网站轮播图片调用,pbootcms默认只有一个上传图片的地方,像响应式这种调用,图片是要写在一起的,那么我们要给轮播图片再增加一个上传项要怎么操作呢?
先看效果图

首先到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,请自行准备

找到路径:/apps/admin/controller/content/下找到SlideContrller.php文件 找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
修改为:
继续往下,我们找到//修改操作,原文代码如下:
直接替换为以下代码:
添加好后需要在路径:/apps/admin/view/default/content/ 下找到 slide.html 文件 然后添加此字段的上传框,如下图所示,页面共需要添加两处,新增和修改里面都需要添加哦,新增大约在66-75行,原文代码:
在这段代码下面新增如下代码:
继续往下找到如下代码:
在这段代码下面新增如下代码:
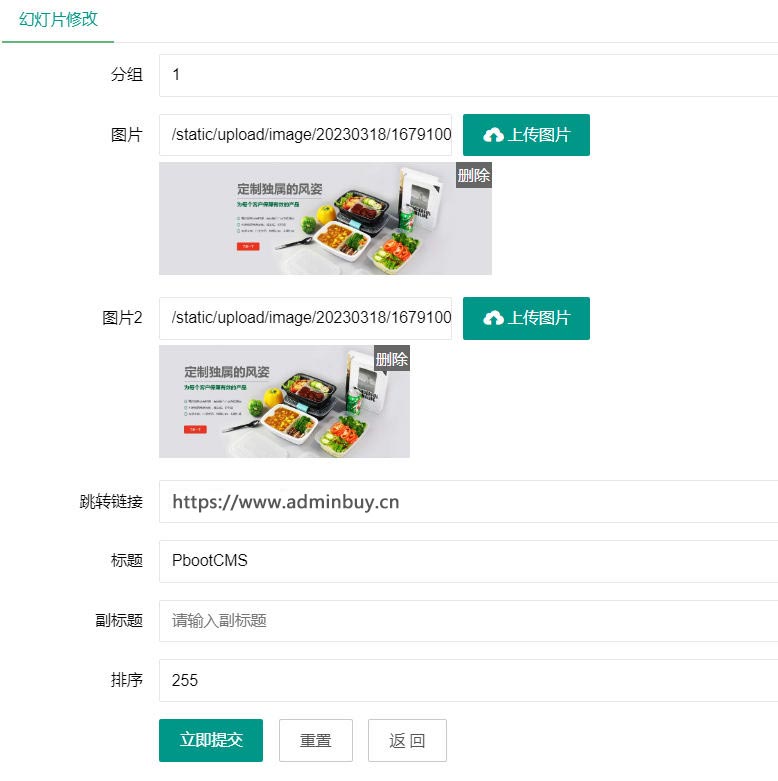
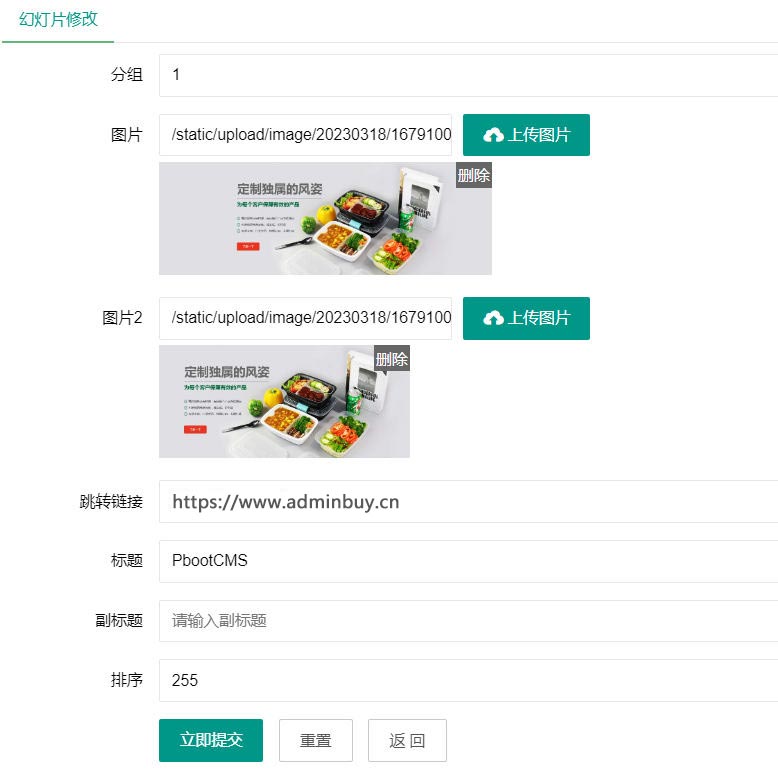
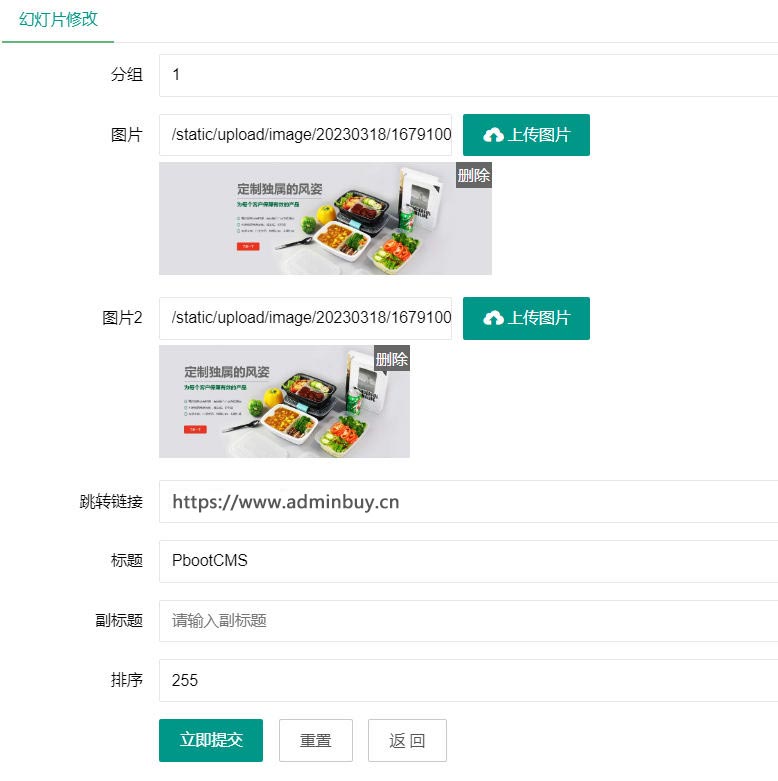
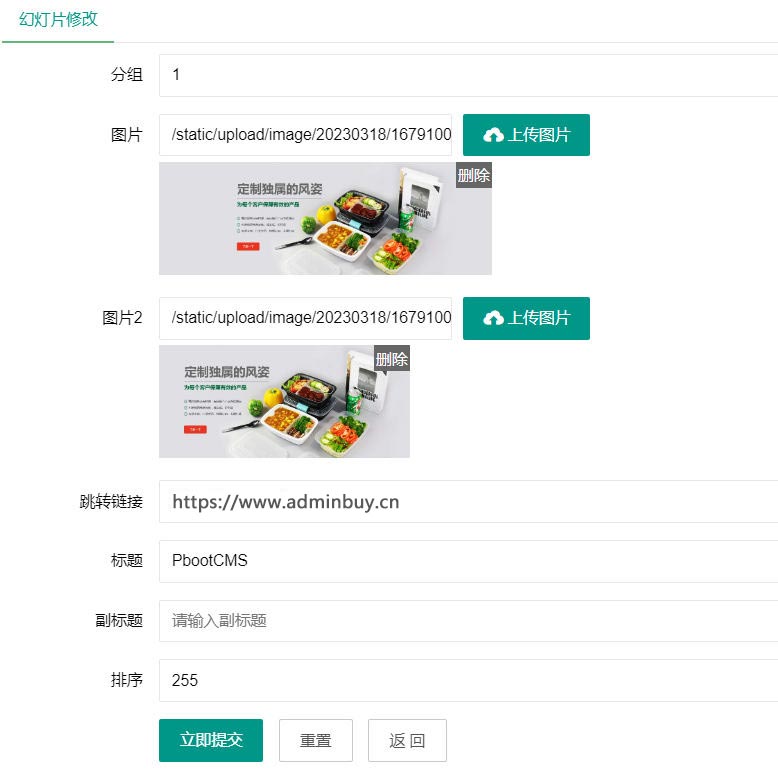
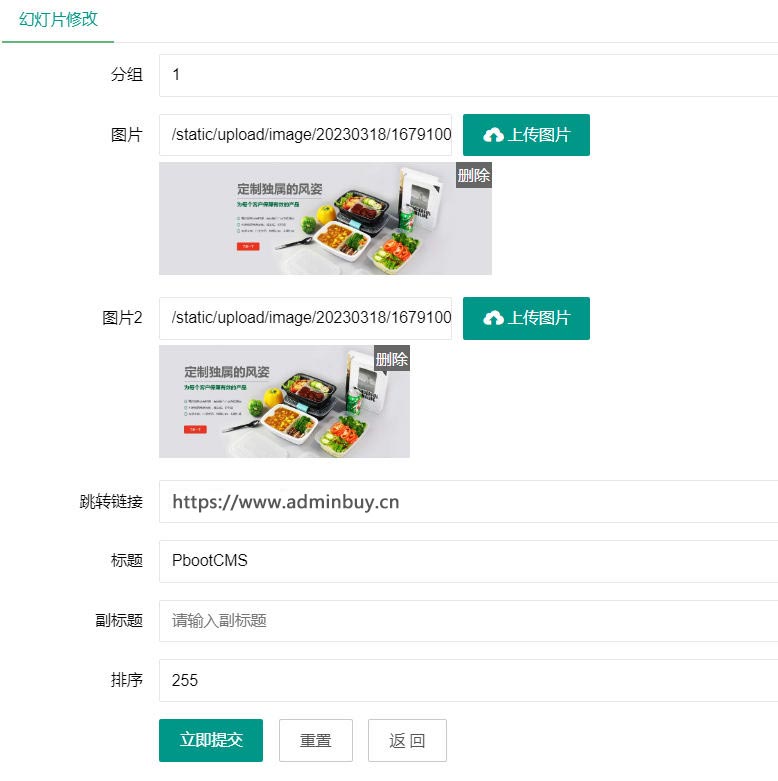
最终修改效果如下:

在模板文件中调用方法如下:
以上操作步骤每步都需要做,操作之前建议备份下文件以免操作失败,感谢您对AB模板网支持,希望能够帮到您。
先看效果图

首先到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,请自行准备

找到路径:/apps/admin/controller/content/下找到SlideContrller.php文件 找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
// 轮播图增加 public function add() { if ($_POST) { // 获取数据 $gid = post('gid', 'int'); $pic = post('pic'); $link = post('link'); $title = post('title'); $subtitle = post('subtitle'); $sorting = post('sorting', 'int'); if (! $gid) { $gid = $this->model->getMaxGid() + 1; } if (! $pic) { alert_back('图片不能为空!'); } // 构建数据 $data = array( 'acode' => session('acode'), 'gid' => $gid, 'pic' => $pic, 'link' => $link, 'title' => $title, 'subtitle' => $subtitle, 'sorting' => $sorting, 'create_user' => session('username'), 'update_user' => session('username') ); // 执行添加 if ($this->model->addSlide($data)) { $this->log('新增轮播图成功!'); if (! ! $backurl = get('backurl')) { success('新增成功!', base64_decode($backurl)); } else { success('新增成功!', url('/admin/Slide/index')); } } else { $this->log('新增轮播图失败!'); error('新增失败!', - 1); } } } |
修改为:
// 轮播图增加 public function add() { if ($_POST) { // 获取数据 $gid = post('gid', 'int'); $pic = post('pic'); $picc = post('picc');//这里是增加的内容-AB模板网提供 $link = post('link'); $title = post('title'); $subtitle = post('subtitle'); $sorting = post('sorting', 'int'); if (! $gid) { $gid = $this->model->getMaxGid() + 1; } if (! $pic) { alert_back('图片不能为空!'); } // 构建数据 $data = array( 'acode' => session('acode'), 'gid' => $gid, 'pic' => $pic, 'picc' => $picc, 'link' => $link, 'title' => $title, 'subtitle' => $subtitle, 'sorting' => $sorting, 'create_user' => session('username'), 'update_user' => session('username') ); // 执行添加 if ($this->model->addSlide($data)) { $this->log('新增轮播图成功!'); if (! ! $backurl = get('backurl')) { success('新增成功!', base64_decode($backurl)); } else { success('新增成功!', url('/admin/Slide/index')); } } else { $this->log('新增轮播图失败!'); error('新增失败!', - 1); } } } |
继续往下,我们找到//修改操作,原文代码如下:
// 修改操作 if ($_POST) { // 获取数据 $gid = post('gid', 'int'); $pic = post('pic'); $link = post('link'); $title = post('title'); $subtitle = post('subtitle'); $sorting = post('sorting', 'int'); if (! $gid) { $gid = $this->model->getMaxGid() + 1; } if (! $pic) { alert_back('图片不能为空!'); } // 构建数据 $data = array( 'gid' => $gid, 'pic' => $pic, 'link' => $link, 'title' => $title, 'subtitle' => $subtitle, 'sorting' => $sorting, 'update_user' => session('username') ); // 执行添加 if ($this->model->modSlide($id, $data)) { $this->log('修改轮播图' . $id . '成功!'); if (! ! $backurl = get('backurl')) { success('修改成功!', base64_decode($backurl)); } else { success('修改成功!', url('/admin/Slide/index')); } } else { location(- 1); } } else { // 调取修改内容 $this->assign('mod', true); if (! $result = $this->model->getSlide($id)) { error('编辑的内容已经不存在!', - 1); } $this->assign('gids', $this->model->getGid()); $this->assign('slide', $result); $this->display('content/slide.html'); } } |
直接替换为以下代码:
// 修改操作 if ($_POST) { // 获取数据 $gid = post('gid', 'int'); $pic = post('pic'); $picc = post('picc'); $link = post('link'); $title = post('title'); $subtitle = post('subtitle'); $sorting = post('sorting', 'int'); if (! $gid) { $gid = $this->model->getMaxGid() + 1; } if (! $pic) { alert_back('图片不能为空!'); } // 构建数据 $data = array( 'gid' => $gid, 'pic' => $pic, 'picc' => $picc, 'link' => $link, 'title' => $title, 'subtitle' => $subtitle, 'sorting' => $sorting, 'update_user' => session('username') ); // 执行添加 if ($this->model->modSlide($id, $data)) { $this->log('修改轮播图' . $id . '成功!'); if (! ! $backurl = get('backurl')) { success('修改成功!', base64_decode($backurl)); } else { success('修改成功!', url('/admin/Slide/index')); } } else { location(- 1); } } else { // 调取修改内容 $this->assign('mod', true); if (! $result = $this->model->getSlide($id)) { error('编辑的内容已经不存在!', - 1); } $this->assign('gids', $this->model->getGid()); $this->assign('slide', $result); $this->display('content/slide.html'); } } |
添加好后需要在路径:/apps/admin/view/default/content/ 下找到 slide.html 文件 然后添加此字段的上传框,如下图所示,页面共需要添加两处,新增和修改里面都需要添加哦,新增大约在66-75行,原文代码:
<div class="layui-form-item"> <label class="layui-form-label">图片</label> <div class="layui-input-inline"> <input type="text" name="pic" id="pic" required lay-verify="required" placeholder="请上传图片" class="layui-input"> </div> <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon"></i>上传图片 </button> <div id="pic_box" class="pic"></div></div> |
<div class="layui-form-item"> <label class="layui-form-label">图片2</label> <div class="layui-input-inline"> <input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input"> </div> <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon"></i>上传图片 </button> <div id="pic_box" class="pic"></div></div> |
继续往下找到如下代码:
<div class="layui-form-item"> <label class="layui-form-label">图片</label> <div class="layui-input-inline"> <input type="text" name="pic" id="pic" required lay-verify="required" value="{$slide->pic}" placeholder="请上传图片" class="layui-input"> </div> <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon"></i>上传图片 </button> <div id="pic_box" class="pic">{if([$slide->pic])} <dl> <dt><img src="{SITE_DIR}{$slide->pic}" data-url="{$slide->pic}"></dt> <dd>删除</dd> </dl> {/if}</div></div> |
在这段代码下面新增如下代码:
<div class="layui-form-item"> <label class="layui-form-label">图片2</label> <div class="layui-input-inline"> <input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="请上传图片" class="layui-input"> </div> <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon"></i>上传图片 </button> <div id="pic_box" class="pic">{if([$slide->picc])} <dl> <dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt> <dd>删除</dd> </dl> {/if}</div></div> |
最终修改效果如下:

在模板文件中调用方法如下:
{pboot:slide gid=* num=*}<img src="[slide:src]">//原本的图片调用<img src="[slide:picc]">//新增的图片调用{/pboot:slide} |
pbootcms给轮播图片再增加一个上传项的方法_pbootcms教程
栏目文章由:源码庄整理发布,转载请注明来源。
来源地址:https://www.codenet.cc/article/details/494.html
来源地址:https://www.codenet.cc/article/details/494.html
本站资源未标注正版授权软件均为会员提供或网上搜集,版权归原作者所有,如需商业用途或转载请与原作者联系;
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》






![[运营级网盘源码]新版3套强大多用户共享云盘系统源码仿百度网盘蓝奏云源码支持易码](https://www.codenet.cc/storage/202503/24e86e4220a1bfd533f24597aeb704b7.jpg)



 立即扫码
立即扫码 QQ交流群
QQ交流群