
pbootcms制作TAG标签列表时改成静态栏目URL结构
分 类: pbootcms教程
统 计: 共 247 次获取
创建时间: 2024-03-21 14:31:33
- 详情介绍
13+年专注全栈开发,承接小程序开发,分销系统定制,网站建设、搬家、搭建,二次开发等一站服务,欢迎咨询
pbootcms在制作TAG标签的时候,形成的链接地址一般为: https://www.codenet.cc/seo/?tag=AB模板网 有客户需求,需要将TAG标签列表改成静态化的类似于栏目结构的需求。 形如:
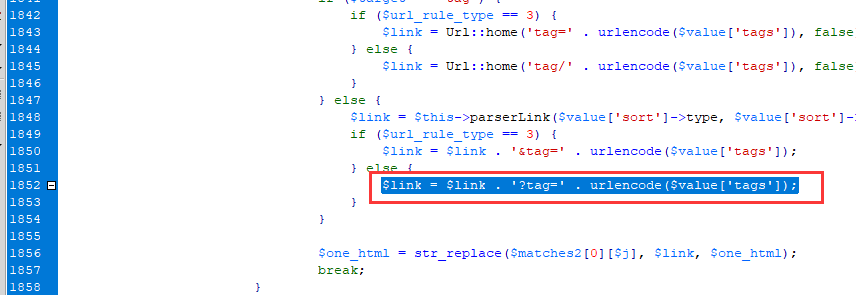
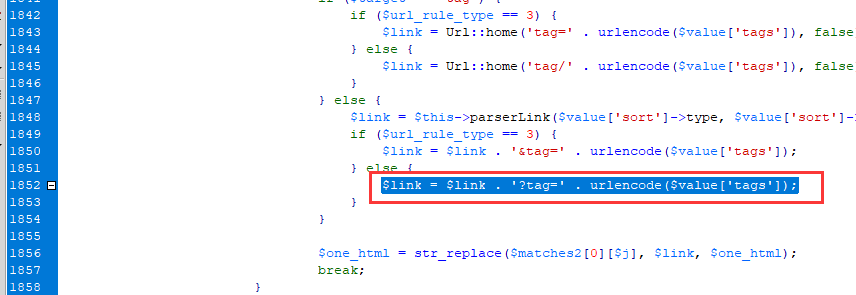
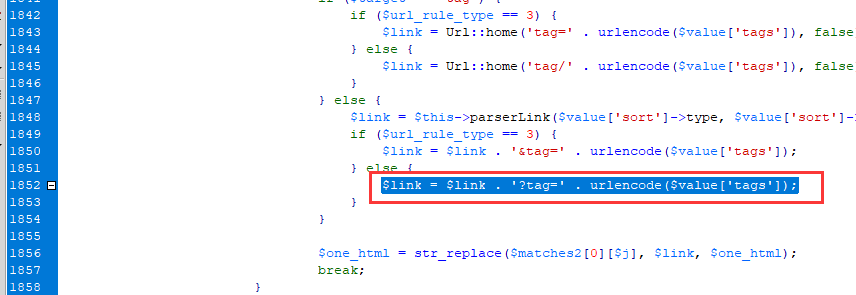
https://www.codenet.cc/tags/AB模板网/ 步骤:1,修改PHP文件。 打开: apps/home/controller/ParserController.php 修改位置:大概1852行左右,

我们将红线内的代码删除。修改成:
修改后如下图:

这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML 可以直接使用newslist.html 修改TDK。 原来的TDK
已经不再适用这里了。 我们需要修改成:
让它获取到标签来当列表的标题。
https://www.codenet.cc/tags/AB模板网/ 步骤:1,修改PHP文件。 打开: apps/home/controller/ParserController.php 修改位置:大概1852行左右,

我们将红线内的代码删除。修改成:
$link = Url::home('tag/'.str_replace(' ','_',$value['tags'])); |
修改后如下图:

这样,TAG标签打开列表之后,地址URL就变成了需要的扁平化结构了。
步骤2: 模板文件中增加一个TAGS.HTML 可以直接使用newslist.html 修改TDK。 原来的TDK
<title>{pboot:pagetitle}</title><meta name="Keywords" content="{pboot:pagekeywords}" /><meta name="Description" content="{pboot:pagedescription}" /> |
<title>{$get.tag}-{pboot:sitesubtitle}</title><meta name="Keywords" content="{$get.tag}" /><meta name="Description" content="{pboot:pagedescription}" /> |
pbootcms制作TAG标签列表时改成静态栏目URL结构_pbootcms教程
栏目文章由:源码庄整理发布,转载请注明来源。
来源地址:https://www.codenet.cc/article/details/101.html
来源地址:https://www.codenet.cc/article/details/101.html
本站资源未标注正版授权软件均为会员提供或网上搜集,版权归原作者所有,如需商业用途或转载请与原作者联系;
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》
发布的文章及附件仅限用于学习和研究目的,请勿用于商业或违法用途!如有侵权,请及时联系我们!
《更多用户服务协议声明》






![[运营级网盘源码]新版3套强大多用户共享云盘系统源码仿百度网盘蓝奏云源码支持易码](https://www.codenet.cc/storage/202503/24e86e4220a1bfd533f24597aeb704b7.jpg)



 立即扫码
立即扫码 QQ交流群
QQ交流群